10 balises méta les plus importantes que vous devez connaître pour le référencement
Les balises de titre sont placées dans votre page Web et sont destinées à fournir une idée claire et complète de ce qu'est la page.

01 mai 2024
Les balises méta HTML sont considérées depuis longtemps comme l’un des aspects les plus importants du référencement. Et tu sais quoi? C'est toujours vrai.
Vous pouvez (et devez) rédiger du bon contenu, attirer des backlinks et faire de votre mieux en matière de conception de mise en page. Mais tout ce qui précède n’est guère utile sans les balises HTML.
Hein, tout comme les balises méta sont inutiles si la page elle-même est horrible…
John Mueller de Google a déclaré que Google utilise des balises méta HTML pour former des extraits SERP, et non pour les classements. Mais dans cette déclaration, il admet qu’un bon extrait de recherche incite les gens à visiter votre page. Ainsi, les balises méta sont définitivement ce dont vous devez vous soucier pour générer du trafic.
Les balises HTML informent Google du contenu de la page de la manière la plus compréhensible possible. Il s'agit donc d'un élément crucial pour le succès du référencement.
De plus, Google peut baisser vos positions si vous utilisez mal les balises méta HTML – intentionnellement ou non. C'est un signe supplémentaire que les balises méta sont essentielles.
Alors, allons-y. Voici les 10 principales balises méta HTML que vous pouvez utiliser sur votre site. Lisez attentivement et empruntez les meilleures pratiques.
La balise de titre est votre ancre principale et la plus importante.
Le
Les balises de titre sont placées dans votre page Web et sont destinées à fournir une idée claire et complète de ce qu'est la page.
Mais ont-ils un impact majeur sur les classements comme c’était le cas depuis de nombreuses années ?
Au cours des dernières années, les facteurs liés au comportement des utilisateurs ont souvent été considérés comme une preuve logique de pertinence et donc comme un signal de classement – même les représentants de Google admettent leur impact ici et là.
Le titre de la page est toujours la première chose qu'un chercheur voit dans les SERP, et il l'aide à décider si la page est susceptible de répondre à l'intention de recherche.
Un texte bien rédigé peut augmenter le nombre de clics et le trafic, ce qui a au moins un certain impact sur les classements.
Une simple expérience peut également montrer que Google n'a plus besoin que votre balise de titre inclue un mot-clé exact pour déterminer le sujet couvert par la page.
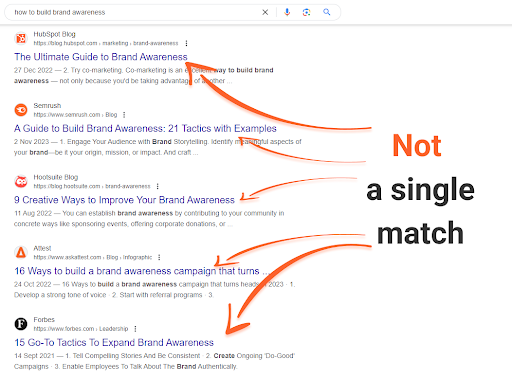
Par exemple, il y a quelques années, une recherche Google sur [comment développer la notoriété de la marque] ferait apparaître 2 des 5 premiers résultats avec des titres correspondant exactement à votre requête.
Aujourd’hui, cependant, nous voyons une image différente :
 Capture d'écran de la recherche [comment développer la notoriété de la marque], Google, avril 2024
Capture d'écran de la recherche [comment développer la notoriété de la marque], Google, avril 2024Et pourtant, pas un seul résultat hors de propos non plus ; chacune des pages présentées ici explique comment sensibiliser, et les titres le reflètent.
Les moteurs de recherche examinent la situation dans son ensemble et ont tendance à évaluer le contenu d'une page dans son ensemble, mais la couverture d'un livre compte toujours, en particulier lorsqu'il s'agit d'interaction avec les chercheurs.
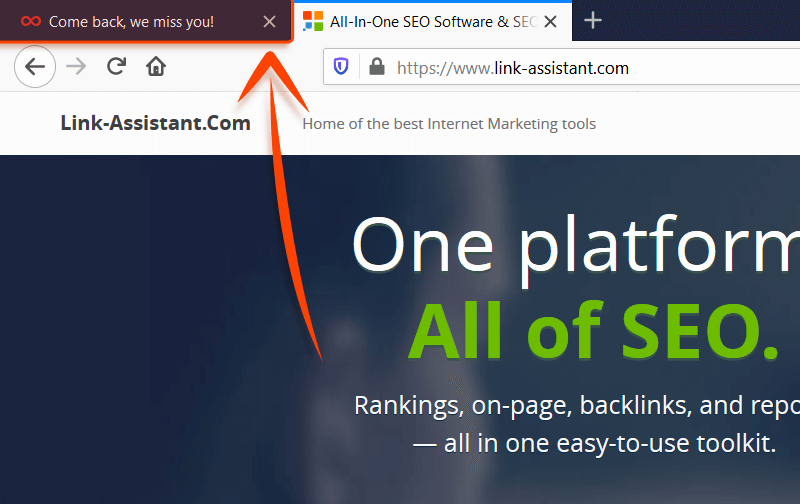
La balise de titre est précieuse non seulement parce qu'elle constitue un bien immobilier SERP de premier ordre, mais également parce qu'elle fonctionne comme un titre d'onglet dans votre navigateur Web.
Cela peut être utilisé pour attirer l’attention d’un utilisateur. Par exemple:
 Capture d'écran de l'auteur, avril 2024
Capture d'écran de l'auteur, avril 2024C'est l'approche exacte utilisée par Facebook et LinkedIn pour vous montrer que vous avez des notifications, et elle peut être utilisée à bon escient.
La méta description réside également dans une page Web et est généralement (mais pas toujours) affichée dans un extrait SERP avec un titre et une URL de page.
Par exemple, voici la méta description de cet article :
Bien que la méta description ne soit pas un facteur de classement direct, elle nécessite un effort d'optimisation pour attirer l'attention des utilisateurs (et de Google).
Il n'y a aucun moyen de mettre tous les mots-clés pour lesquels vous souhaitez être classé dans la méta-description, et ce n'est pas vraiment nécessaire – écrivez plutôt quelques phrases cohérentes décrivant l'essentiel de votre page, avec quelques mots-clés inclus.
Un bon moyen de savoir quoi écrire dans votre méta-description, ce qui fonctionne le mieux pour votre sujet particulier en ce moment, est de faire des recherches sur la concurrence.
Recherchez comment vos concurrents les mieux classés remplissent leurs propres descriptions pour avoir une idée des meilleurs cas d'utilisation dans chaque cas particulier.
La méta description ne doit pas nécessairement être simplement une phrase qui répète le premier paragraphe du texte de votre page.
Soyez créatif : ajoutez un appel à l'action (CTA) pour encourager l'action si cela est pertinent, utilisez des variantes de mots clés (c'est-à-dire pas le mot clé que vous avez utilisé dans le titre) et gardez l'intention de recherche à l'esprit.
Par exemple, si vous avez une page d'information sur les pétoncles, c'est une bonne idée de faire de votre méta description une définition des pétoncles. Si votre page vous explique comment cuisiner les pétoncles, imaginez une description savoureuse et croustillante pour votre recette.
Si vous êtes un poissonnier vendant des pétoncles frais, décrivez leur fraîcheur et encouragez les gens à les acheter dès que possible avec un CTA.
Les balises de titre sont des balises HTML utilisées pour identifier différentes sections du contenu d'une page et servir de mini-titres pour différentes parties.
L’utilisation des balises de titre de nos jours est source de débats.
Bien que les balises H2-H6 ne soient pas considérées comme aussi importantes pour les moteurs de recherche, de nombreuses études sectorielles ont mis l’accent sur l’utilisation appropriée des balises H1.
Bien que les balises H2-H6 aient été initialement utilisées à des fins UX, l’introduction de l’indexation des passages en 2021 les a rendues très précieuses. Par exemple, Google peut indexer et classer une partie de votre page si la requête correspond, par exemple, au titre H3 et au paragraphe auquel elle est liée.
Ce à quoi nous devrions plutôt penser, c’est que les titres sont cruciaux pour l’organisation du texte et du contenu, et nous devrions les prendre au sérieux.
L'utilisation des balises de titre ajoute certainement à l'architecture du contenu.
Ces facteurs soulignent l’importance d’une optimisation minutieuse, où les petits détails s’ajoutent à l’image globale du référencement et de la convivialité et peuvent conduire à des augmentations de classement.
Selon les recommandations de Google , nous vous encourageons à faire correspondre le titre et le H1 de votre page, en modifiant légèrement l'ordre et en le modifiant ici et là.
Donc, si vous avez du mal à trouver le H1 parfait, utilisez simplement à nouveau votre titre.
L'attribut alt de l'image est une balise que vous ajoutez à une image afin de fournir une description écrite. En pratique, cela peut ressembler à ceci :

Les attributs Alt sont importants en termes d'optimisation sur la page pour deux raisons :
Pourles sites de commerce électronique , les images ont souvent un impact crucial sur la façon dont un visiteur interagit avec une page.
Google le dit également clairement : aider les moteurs de recherche à comprendre de quoi parlent les images et comment elles se rapportent au reste du contenu peut les aider à proposer une page pour des requêtes de recherche appropriées.
Selon Mueller, une description alternative réfléchie de l'image est également essentielle si vous souhaitez vous classer dans Google Images.
N'oubliez pas, cependant, l'importance de la pertinence : il ne s'agit pas seulement que le texte alternatif, les titres et les légendes doivent être pertinents par rapport à l'image, mais que l'image elle-même doit également être placée dans son contexte pertinent.
Les liens externes/sortants sont les liens de votre site pointant vers d’autres sites.
Naturellement, ceux-ci sont utilisés pour faire référence à des sources éprouvées, orienter les gens vers d’autres ressources utiles ou mentionner un site pertinent pour une autre raison.
Ces liens sont très importants pour le référencement : ils peuvent donner à votre contenu l’apparence d’un élément complet conçu à la main et soutenu par des sources fiables ou comme un vidage de liens avec un contenu peu précieux.
Google est bien connu pour sa sévère antipathie à l'égard des tactiques de manipulation de liens, dont le respect peut entraîner une pénalité, et il n'en devient pas moins intelligent pour les détecter.
En dehors de cela, à l’ère de la recherche sémantique, Google peut traiter les sources auxquelles vous faites référence comme contexte, pour mieux comprendre le contenu de votre page.
Pour ces deux raisons, il convient de prêter attention à l’endroit où vous créez un lien et à la manière dont vous le créez.
Par défaut, tous les hyperliens sont suivis, et lorsque vous placez un lien sur votre site, vous « votez de confiance » sur la page liée.
Lorsque vous ajoutez un attribut nofollow à un lien, cela indique aux robots des moteurs de recherche de ne pas suivre le lien (et de ne transmettre aucune équité de lien).
En HTML, l'attribut de lien nofollow ressemble à ceci :
Pomme
En plus du nofollow traditionnel, Google a introduit deux options supplémentaires pour spécifier un lien nofollow , rel="sponsored" pour les liens payants et rel="UGC" pour le contenu généré par les utilisateurs comme les commentaires du forum :
acheter Apple ce que les utilisateurs disent d'Apple
En gardant votre référencement soigné, vous préserveriez un équilibre sain entre les liens suivis et non suivis sur vos pages, mais définiriez normalement les types de liens suivants sur nofollow :
Une balise méta robots au niveau de la page avec l'attribut content="noindex" indique aux moteurs de recherche de ne pas indexer une page donnée.
Un attribut nofollow indique de ne suivre aucun lien sur cette page.
Bien que ces balises ne soient pas directement corrélées aux classements, dans certains cas, elles peuvent avoir un impact sur l'apparence globale de votre site aux yeux des moteurs de recherche.
Par exemple, Google n’aime pas du tout les contenus légers.
Même si cela n'est peut-être pas intentionnel, votre site peut contenir des pages qui offrent peu de valeur aux utilisateurs, mais qui sont pourtant nécessaires pour certaines raisons.
De plus, il peut y avoir des pages « brouillon » ou des pages réservées qui doivent être publiées avant d'être entièrement optimisées.
Idéalement, vous ne voudriez pas que ces pages soient prises en compte lors de l'évaluation de la qualité globale de votre site.
Dans d'autres cas, vous souhaiterez peut-être que certaines pages restent en dehors des SERP car elles proposent une offre spéciale censée être accessible uniquement par un lien direct (par exemple, à partir d'une newsletter).
Enfin, si vous disposez d'une option de recherche sur l'ensemble du site, Google recommande de fermer les pages de résultats personnalisées, qui peuvent être explorées indéfiniment et gaspiller les ressources du robot sur aucun contenu unique.
Dans les cas ci-dessus, les balises noindex et nofollow sont très utiles, car elles vous donnent un certain contrôle sur l'apparence de votre site auprès des moteurs de recherche.
La balise de lien rel="canonical" est un moyen d'indiquer aux moteurs de recherche quelle version d'une page vous considérez comme la version principale et que vous souhaitez être indexée par les moteurs de recherche et trouvée par les internautes.
Il est couramment utilisé dans les cas où la même page est disponible sous plusieurs URL différentes, ou lorsque plusieurs pages différentes ont un contenu très similaire couvrant le même sujet.
Le contenu dupliqué interne n'est pas traité aussi strictement que le contenu copié, car il n'y a généralement aucune intention de manipulation derrière cela.
Pourtant, cela peut devenir une source de confusion pour les moteurs de recherche : à moins que vous n'indiquiez avec quelle URL vous préférez vous classer, les moteurs de recherche peuvent la choisir pour vous.
L'URL sélectionnée est explorée plus fréquemment, tandis que les autres sont laissées de côté.
Vous pouvez constater que même s’il n’y a pratiquement aucun risque de pénalité, une telle situation est loin d’être optimale.
Un autre avantage est que la canonisation d'une page facilite le suivi des statistiques de performances associées au contenu.
Selon Google , l'utilisation d'un rel=canonical pour le contenu en double aide Google à consolider tous vos efforts et à transmettre les signaux de lien de toutes les versions de la page vers celle préférée.
C'est là que l'utilisation de la balise canonique peut vous aider à orienter l'effort de référencement dans une direction.
Le balisage de schéma est une technique spécifique permettant d'organiser les données sur chacune de vos pages Web d'une manière reconnue par les moteurs de recherche.
C'est une fonctionnalité intéressante à mettre en œuvre car c'est un véritable gagnant-gagnant.
Avoir un balisage de schéma structuré :
Le référencement s’est développé bien au-delà des simples mots-clés et backlinks. Disposer de données structurées pertinentes et correctement mises en œuvre sur vos pages est, dans de nombreux cas, indispensable si vous souhaitez attirer du trafic et obtenir un classement élevé.
Par exemple, si votre site appartient à une niche de commerce électronique, vous n'aurez d'autre choix que d'ajouter un balisage de schéma de produit sur vos pages de produits. Sinon, votre extrait sera tout simplement perdu.
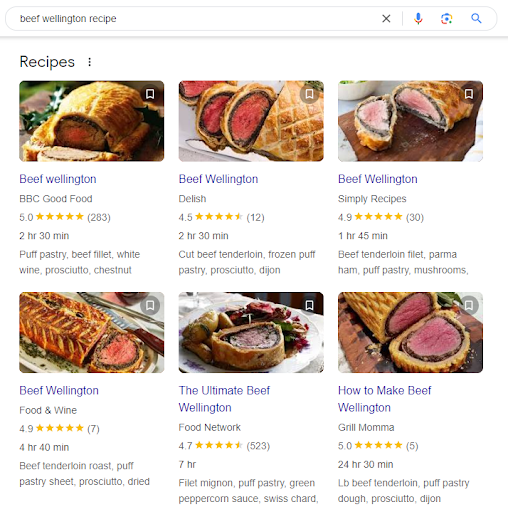
Il en va de même pour les sites sur la cuisine : recherchez n'importe quelle recette et vous ne consulterez que la fonctionnalité Recettes SERP.
 Capture d'écran de la recherche de [recette de bœuf Wellington], Google, avril 2024
Capture d'écran de la recherche de [recette de bœuf Wellington], Google, avril 2024Remarque : La plupart des systèmes de gestion de contenu populaires actuels, en particulier ceux liés au commerce électronique comme Shopify, intègrent par défaut des données structurées pertinentes.
Un « Web sémantique » est un « Web significatif », où l'accent se déplace des instances de mots-clés et des backlinks uniquement vers les concepts qui les sous-tendent et les relations entre ces concepts.
Le balisage des données structurées est exactement ce qui aide les moteurs de recherche non seulement à lire le contenu, mais également à comprendre à quoi se rapportent certains mots.
Les SERP ont tellement évolué que vous n’aurez peut-être même pas besoin de cliquer sur les résultats pour obtenir une réponse à votre requête.
Mais si l’on est sur le point de cliquer, un extrait enrichi – avec une belle image, une note 5 étoiles, une fourchette de prix spécifiée, l’état des stocks, les heures d’ouverture ou tout ce qui est utile – est très susceptible d’attirer l’attention et d’attirer plus de clics que un résultat en texte brut.
L'attribution de balises de schéma à certains éléments de la page rend votre extrait SERP riche en informations utiles et attrayantes pour les utilisateurs.
Et, revenons à la case départ, les facteurs de comportement des utilisateurs tels que le CTR et le taux de rebond affectent la façon dont les moteurs de recherche classent votre site.
Facebook a initialement introduit Open Graph pour vous permettre de contrôler l'apparence d'une page lorsqu'elle est partagée sur les réseaux sociaux.
Les cartes Twitter offrent des améliorations similaires mais sont exclusives à X (Twitter).
Voici les principales balises Open Graph :
Utilisez les balises méta spécifiques aux réseaux sociaux afin d'améliorer l'apparence de vos liens pour vos abonnés.
Ce n’est pas un gros changement et n’influence pas votre classement sur les moteurs de recherche.
Cependant, en configurant l'apparence des liens vers vos pages, vous pouvez considérablement augmenter vos mesures CTR et UX.
Les balises sémantiques HTML5 appartiennent au dernier standard HTML et sont nécessaires pour aider Google et les autres moteurs de recherche à mieux comprendre le contenu d'une page.
Voici à quoi ressemblent les balises HTML5 dans le code source de la page :
Les balises de titre sont placées dans votre page Web et sont destinées à fournir une idée claire et complète de ce qu'est la page.
Il existe aujourd’hui de nombreuses balises HTML5 largement utilisées par les référenceurs. Si vous regardez de plus près ces balises, vous verrez que leurs noms répètent les éléments les plus courants trouvés sur n'importe quelle page, tels que les vidéos, les menus, etc.
Les voici donc (la plupart) :
La vérité est que les balises HTML5 remplacent les

Découvrez les secrets de la gestion d'un programme d'affiliation réussi. De l'intégration des affiliés à la création d'une stratégie de communication, la deuxième partie de cette série vous couvre.

Boostez la gestion globale de votre site Web avec des outils d'IA. Découvrez les avantages de l’exploitation de la technologie IA pour le contenu, le référencement, la recherche et bien plus encore.

Regardez ce webinaire à la demande et voyez iQuanti partager des informations exploitables pour mesurer le succès au sein des canaux croisés de la recherche organique et payante.