Que vous soyez un professionnel du référencement, un spécialiste du marketing ou un développeur Web, vous devrez peut-être souvent modifier l'agent utilisateur de votre navigateur pour tester différentes choses.
Par exemple, imaginez que vous menez une campagne spécifique à MAC-OS. Pour savoir si votre campagne fonctionne correctement et ne cible pas les utilisateurs Linux, changer le user-agent de votre navigateur peut vous aider à tester.
Changer les agents utilisateurs est une tâche presque quotidienne pour les développeurs Web, car ils doivent tester le comportement des sites Web dans différents navigateurs et appareils.
Qu’est-ce qu’un agent utilisateur ?
Un agent utilisateur est une chaîne d'en-tête de requête HTTP identifiant les navigateurs, les applications ou les systèmes d'exploitation qui se connectent au serveur.
Les navigateurs ont des agents utilisateurs, tout comme les robots et les robots d'exploration tels que les moteurs de recherche Googlebot , Google AdSense, etc.
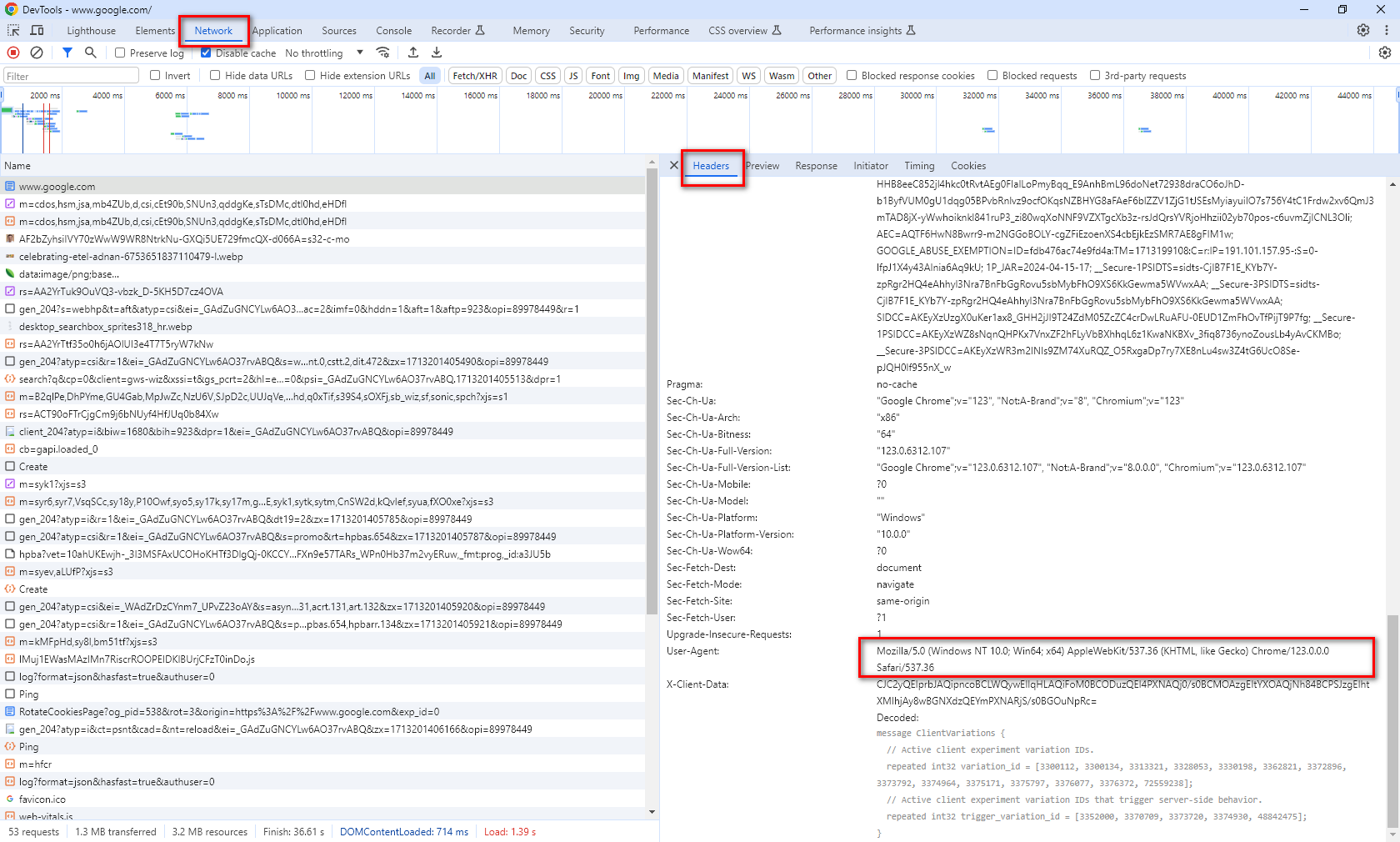
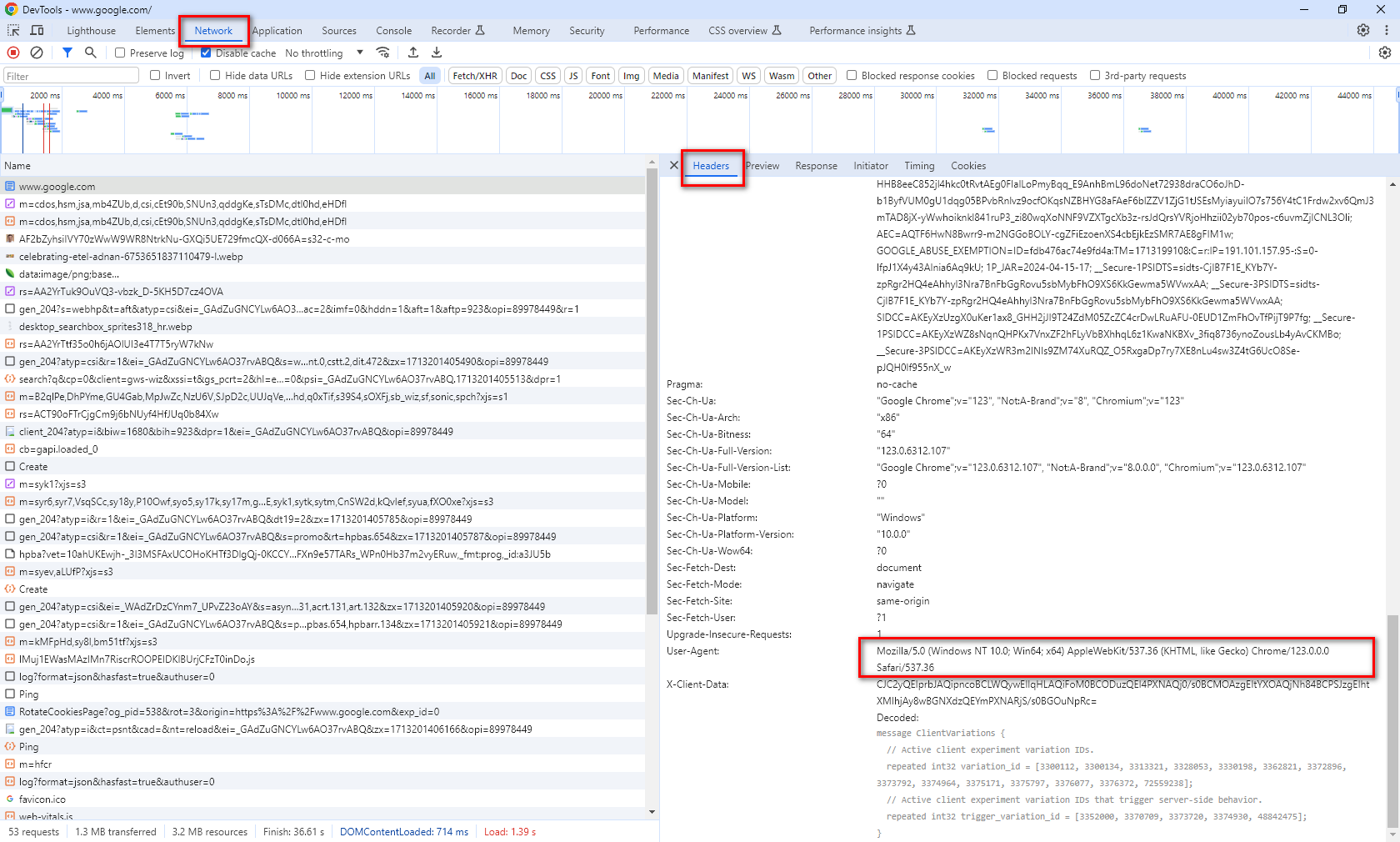
 Capture d'écran de l'auteur, mai 2024
Capture d'écran de l'auteur, mai 2024 Ici, nous allons apprendre comment changer l'agent utilisateur de votre navigateur.
Le processus est appelé usurpation d’agent utilisateur .
L'usurpation d'identité se produit lorsqu'un navigateur ou un client envoie un en-tête HTTP d'agent utilisateur différent de ce qu'il est et le simule.
Même si le terme peut paraître alarmant, il ne s’agit pas d’une activité dangereuse et ne vous posera aucun problème. (N'hésitez pas à usurper votre agent utilisateur autant que vous le souhaitez.)
Comment changer votre agent utilisateur sur Chrome et Edge
Étant donné que Microsoft Edge utilise désormais Chromium , les paramètres pour Chrome et Edge sont les mêmes.
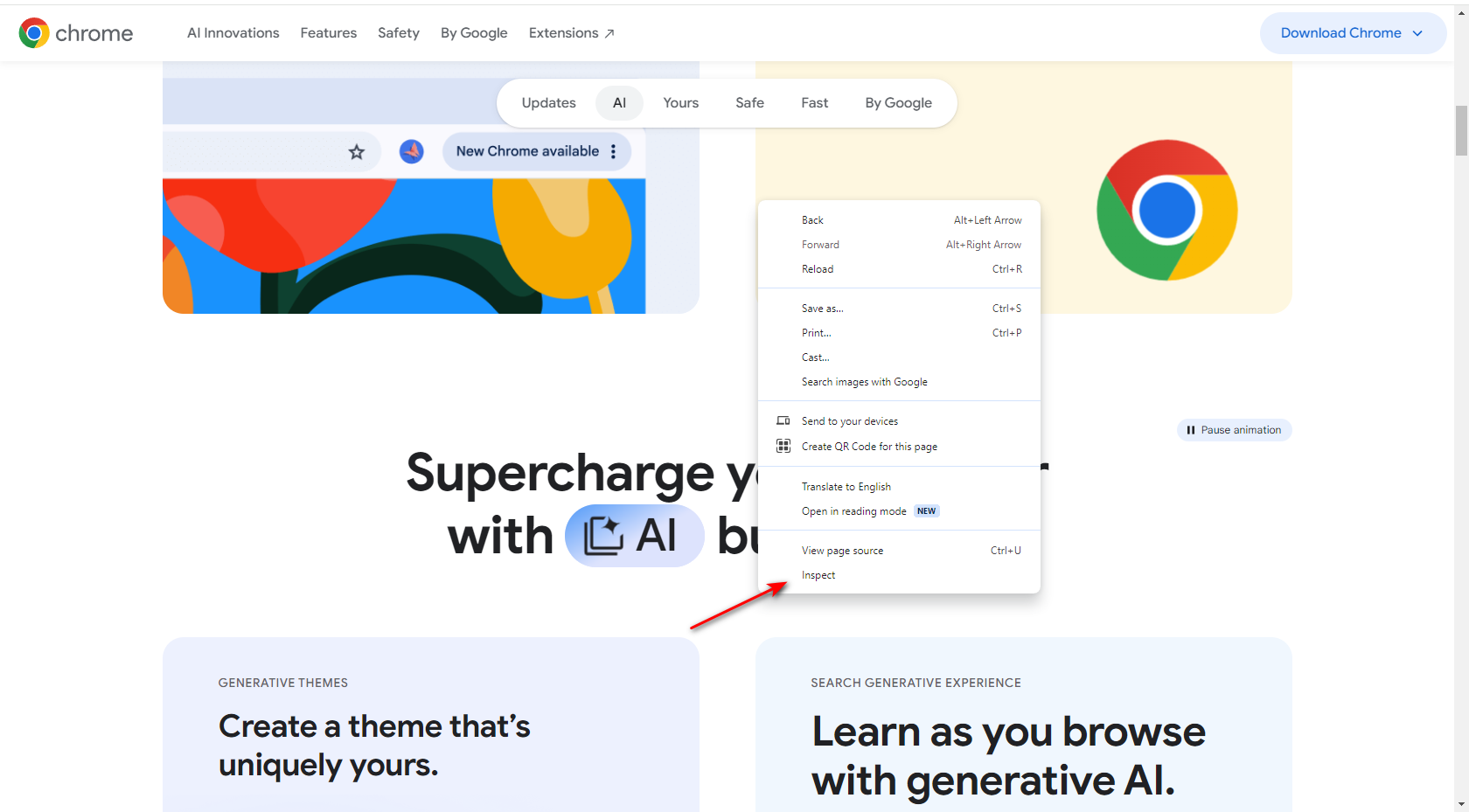
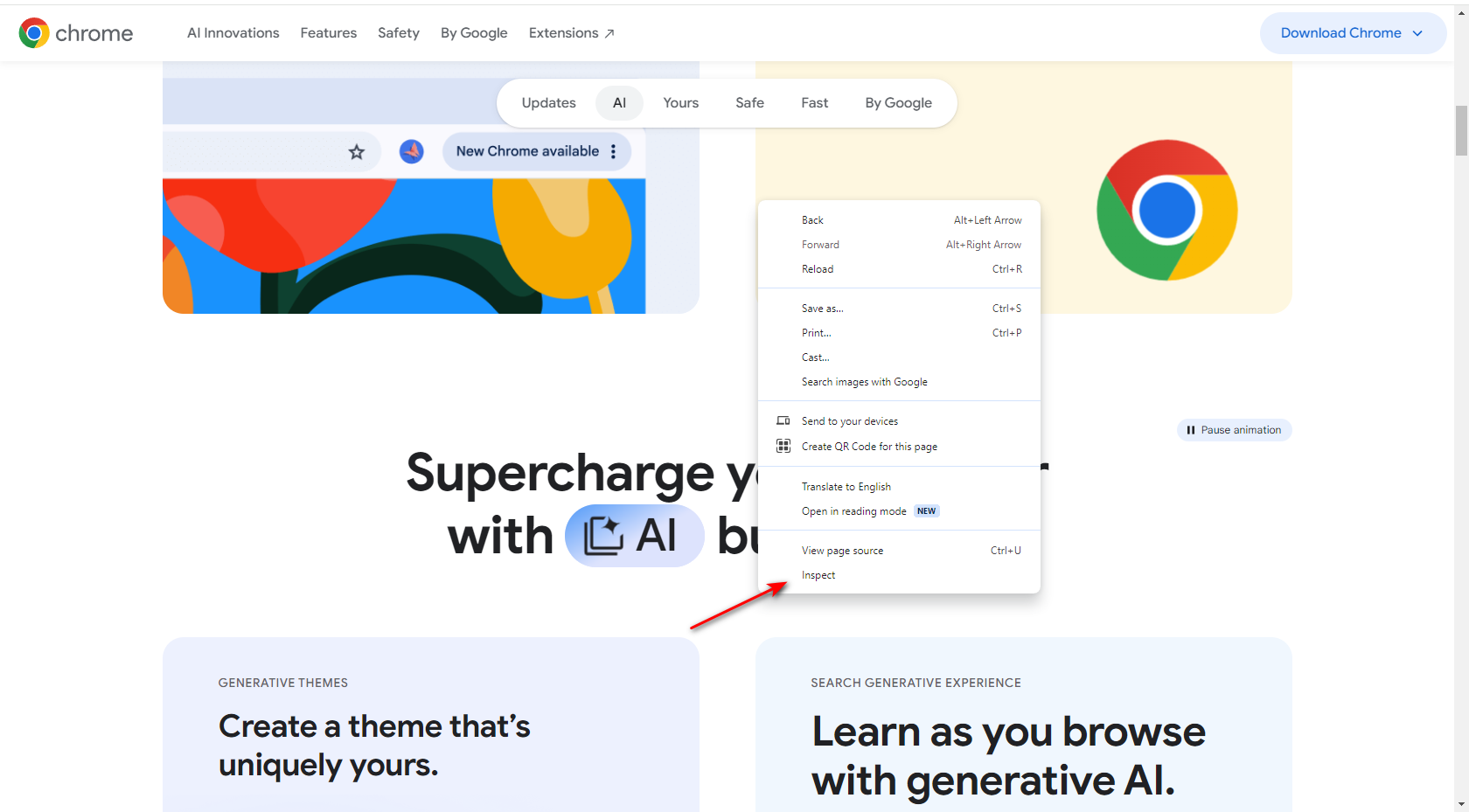
1. Cliquez avec le bouton droit n'importe où sur la page Web > Inspecter
Vous pouvez également utiliser CTR+Shift+I sous Windows et Cmd + Opt +J sous Mac.
 Capture d'écran de l'auteur, mai 2024
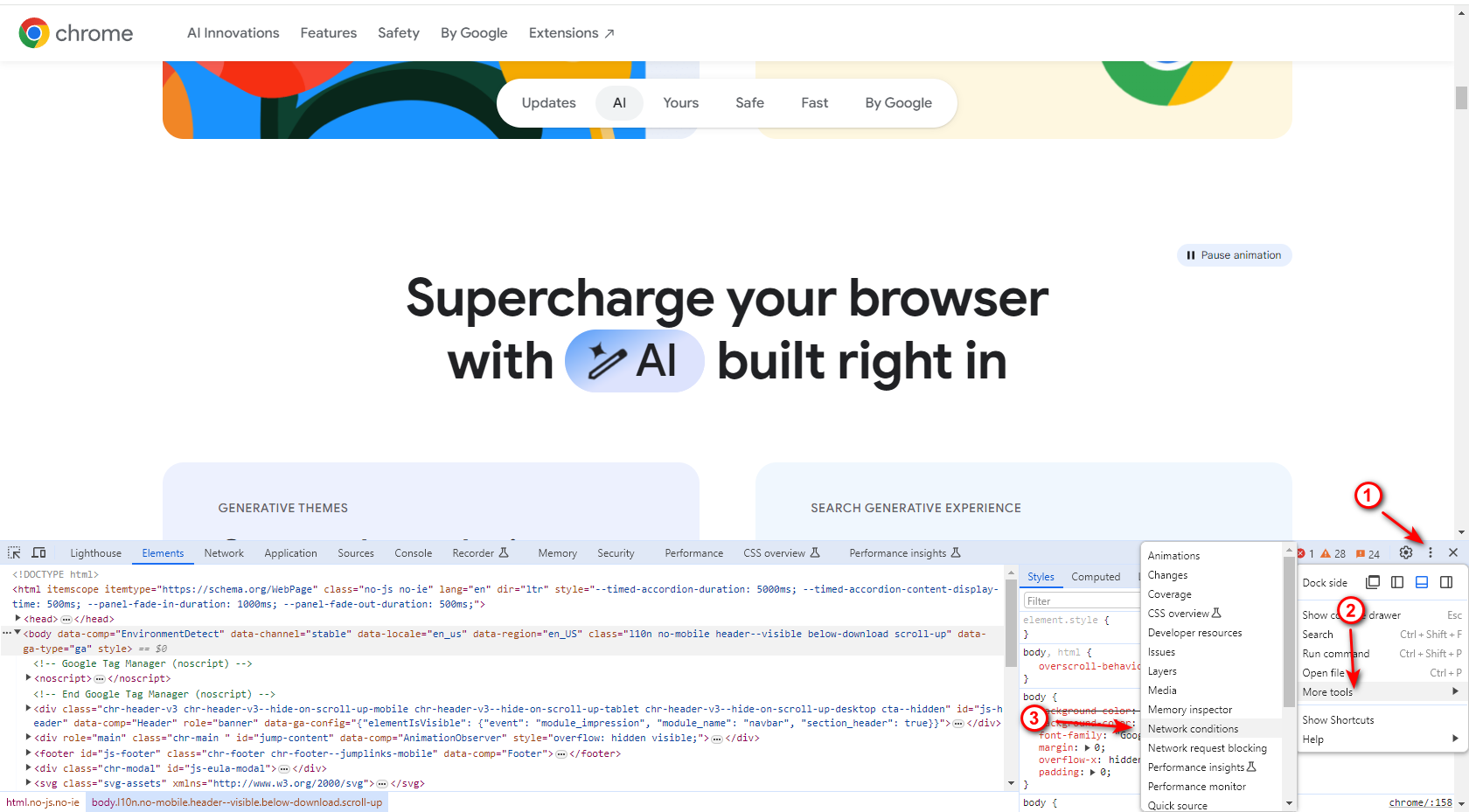
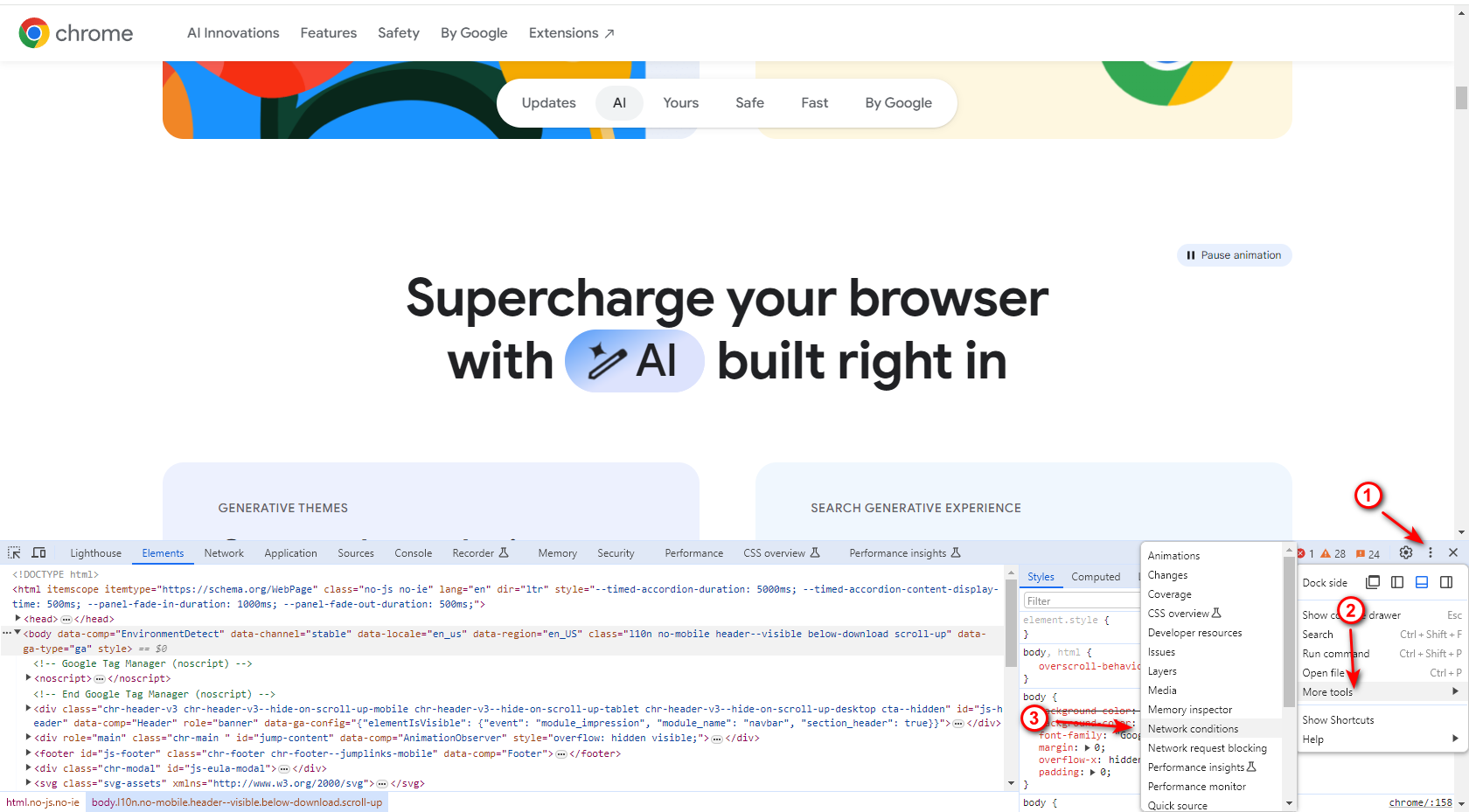
Capture d'écran de l'auteur, mai 2024 2. Choisissez Plus d'outils > Conditions du réseau
Écran neuf.
Cliquez sur les trois points verticaux dans le coin supérieur droit.
 Capture d'écran de l'auteur, mai 2024
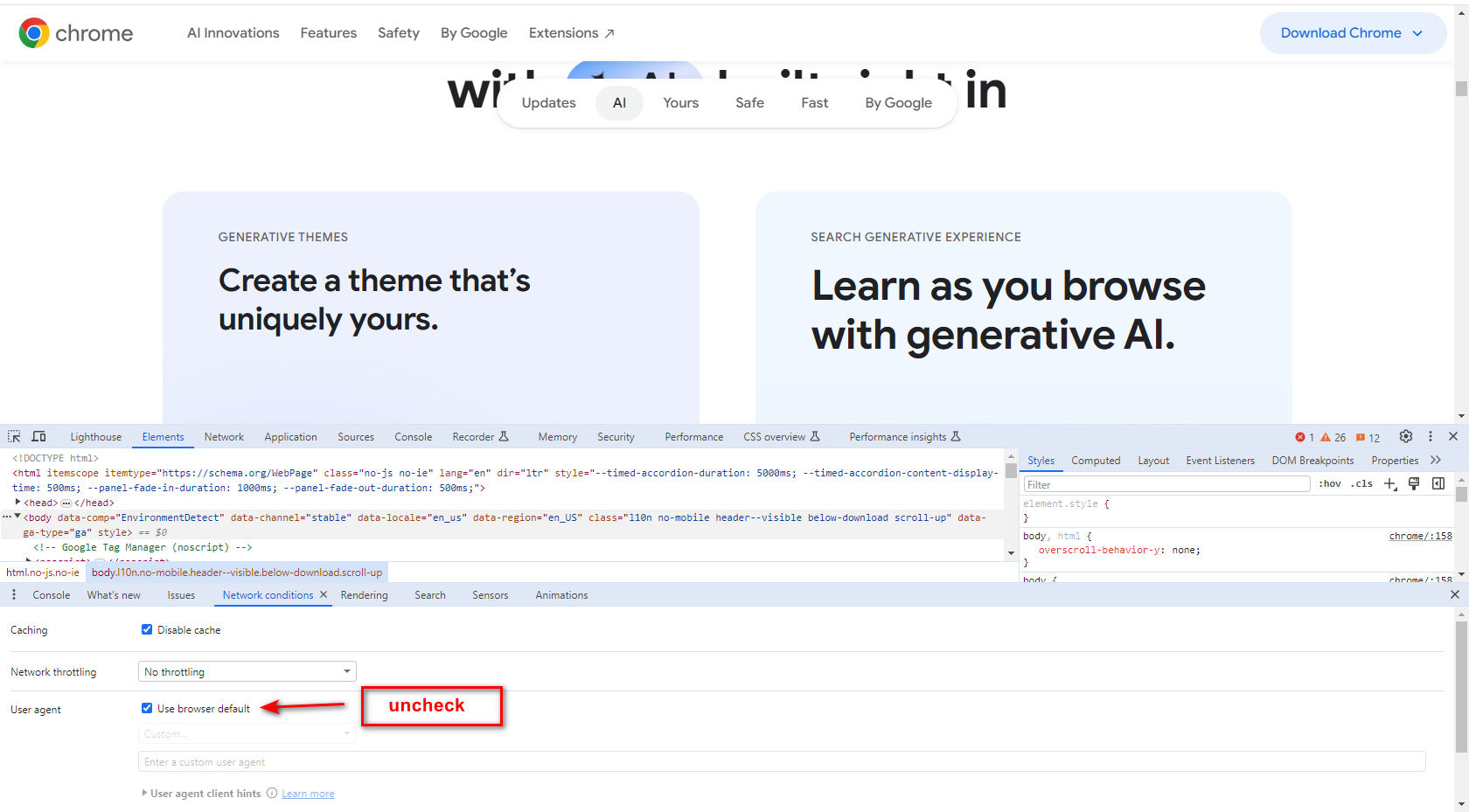
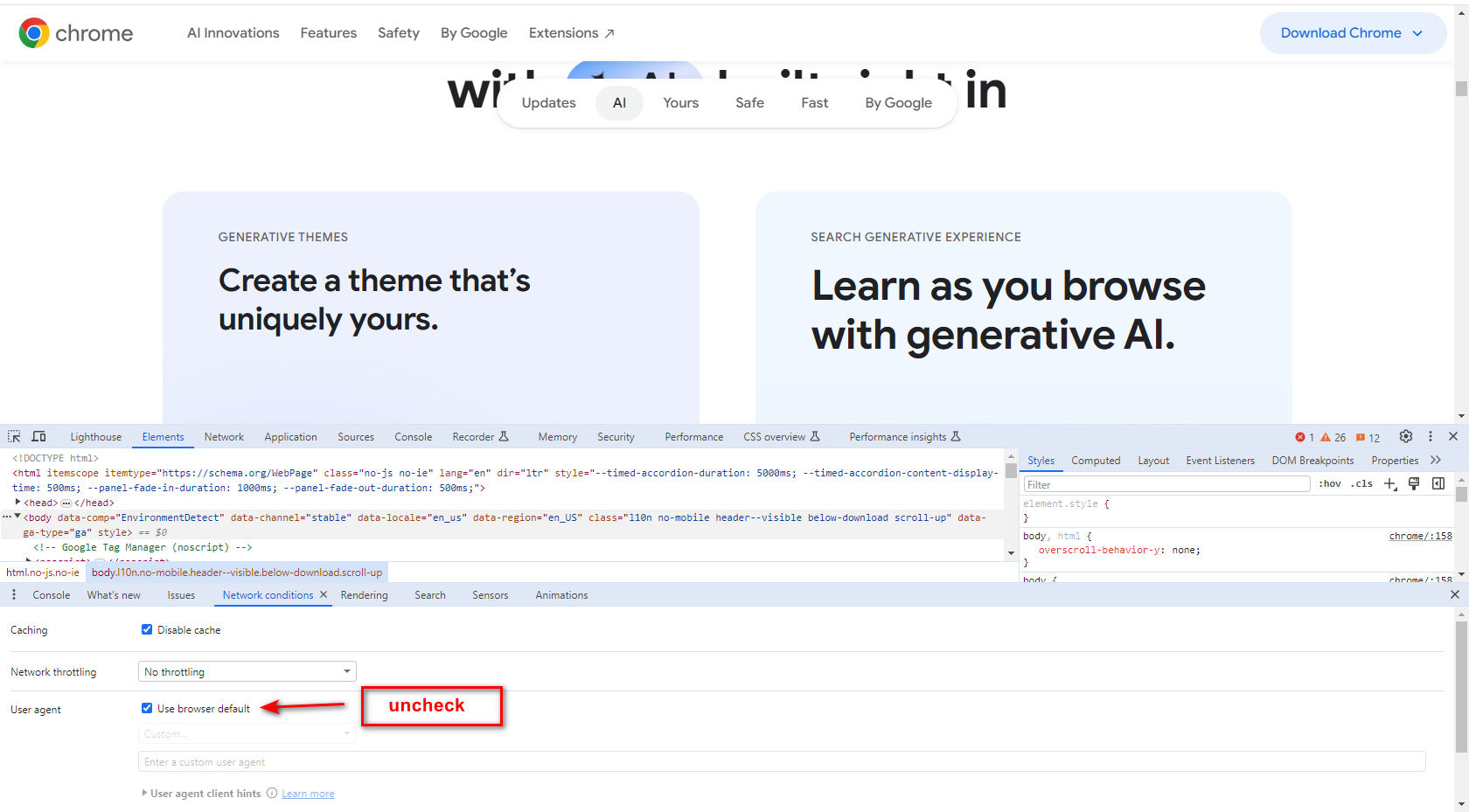
Capture d'écran de l'auteur, mai 2024 3. Décochez la case Sélectionner automatiquement
 Capture d'écran de l'auteur, mai 2024
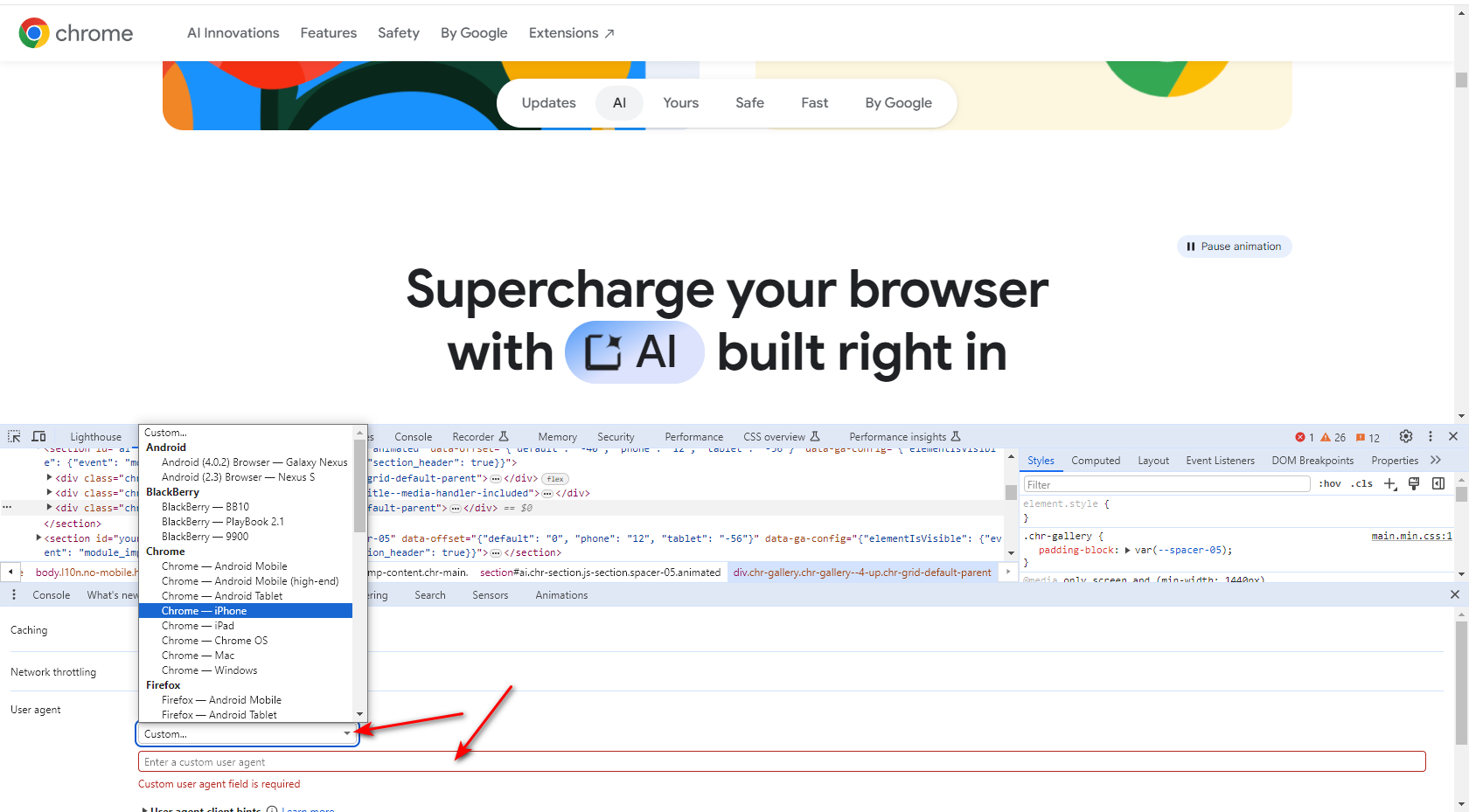
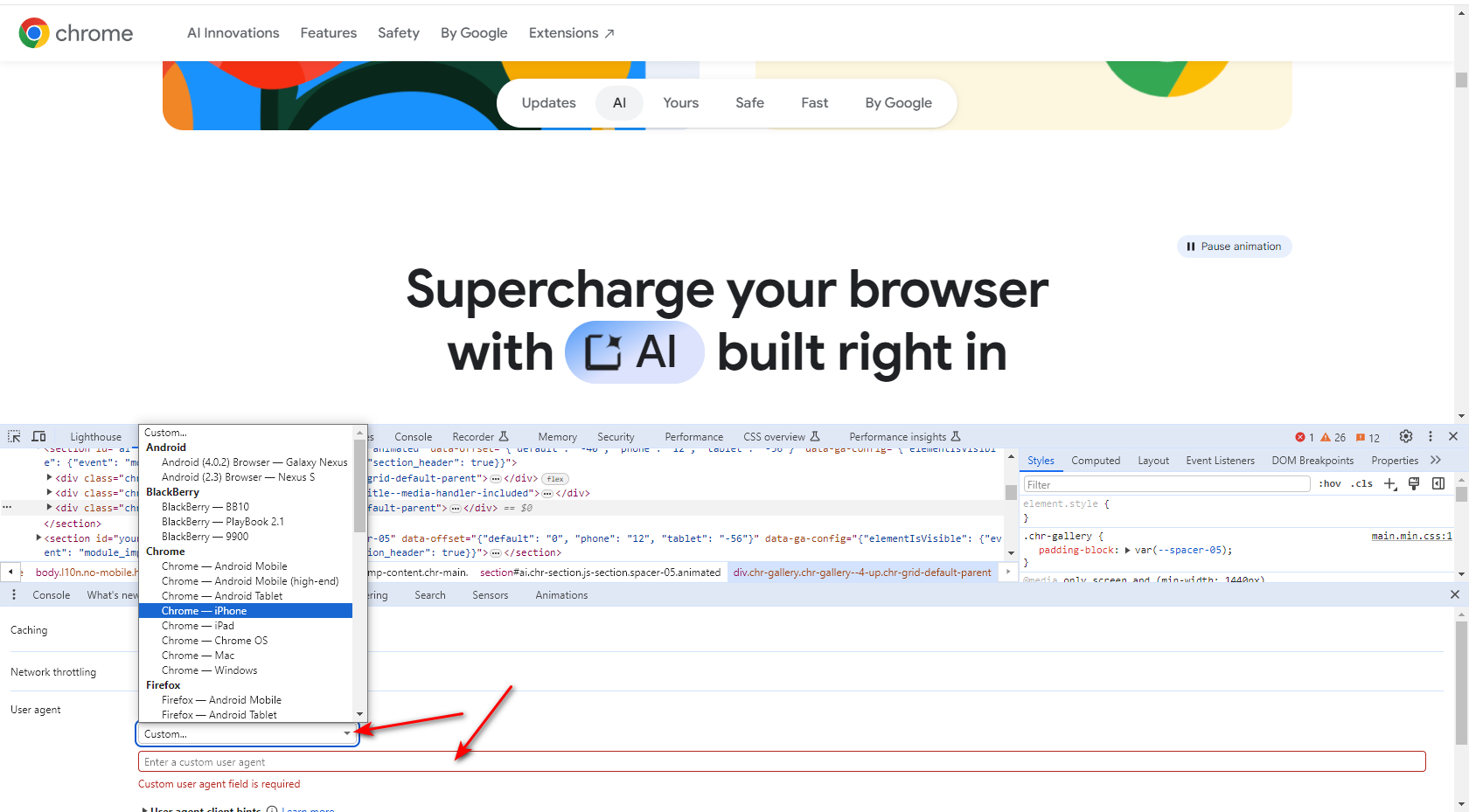
Capture d'écran de l'auteur, mai 2024 4. Choisissez-en un parmi la liste des agents utilisateurs intégrés
 Capture d'écran de l'auteur, mai 2024
Capture d'écran de l'auteur, mai 2024 Si l'agent utilisateur souhaité n'existe pas, vous pouvez saisir la chaîne de votre choix dans le champ situé sous la liste.
Par exemple, vous pouvez saisir ce qui suit (l'agent utilisateur de Googlebot) dans le champ personnalisé :
Mozilla/5.0 (compatible ; Googlebot/2.1 ; +http://www.google.com/bot.html)
Cela peut être utile aux professionnels du référencement pour identifier s'il existe un masquage sur le site Web où la page Web affiche un contenu spécifique à Googlebot et un contenu différent aux visiteurs du site Web.
Vous pouvez également utiliser l'extension Chrome User-Agent Switcher and Manager .
Cela dit, j'essaie de ne pas utiliser d'extensions de navigateur lorsque le navigateur peut effectuer l'action souhaitée. Ceci afin d'éviter de surcharger le navigateur avec des modules complémentaires.
De plus, les extensions ont parfois l’habitude de casser des sites Web de manière inattendue.
Même si vous pensez que le site Web que vous avez visité présente un problème, la cause première peut être l'un des modules complémentaires que vous utilisez.
Comment changer d'agent utilisateur sur Safari
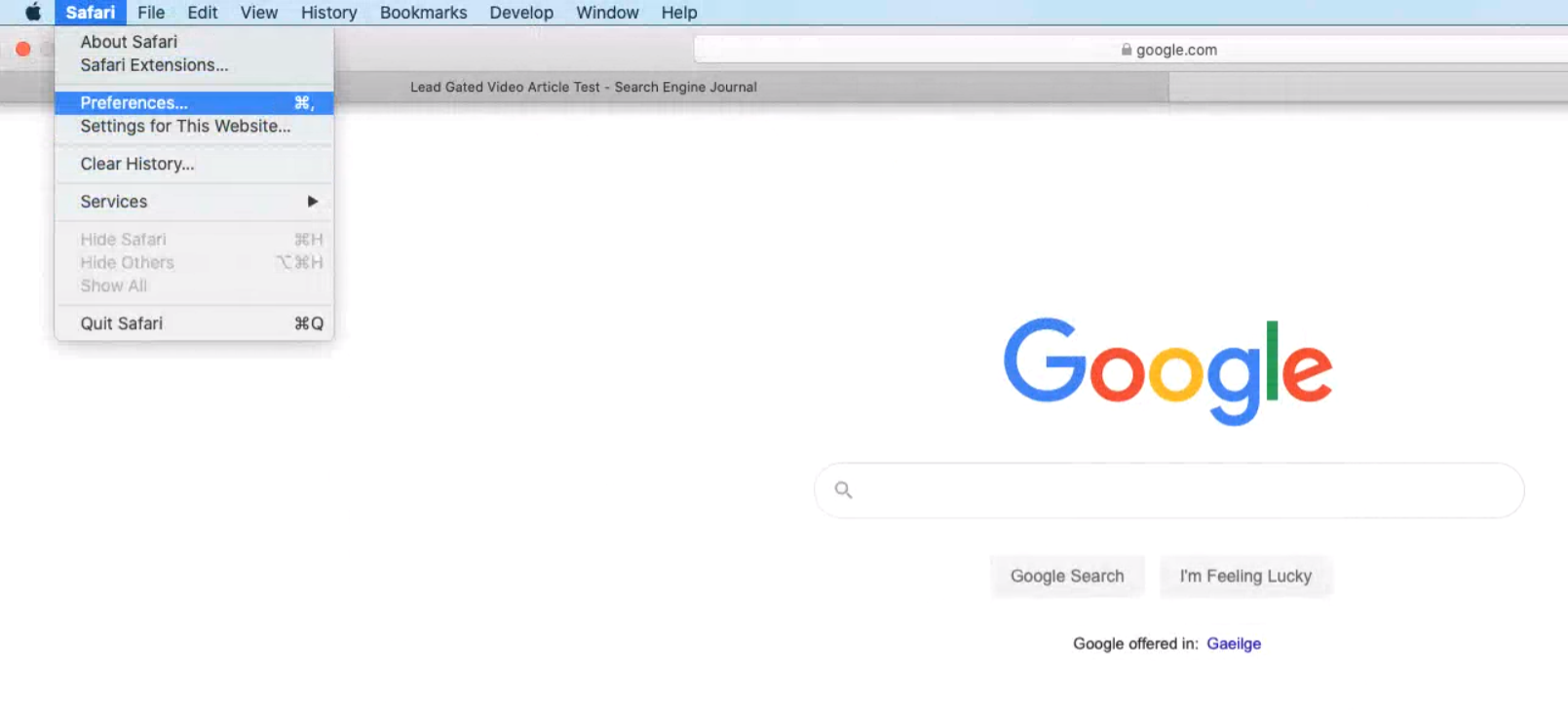
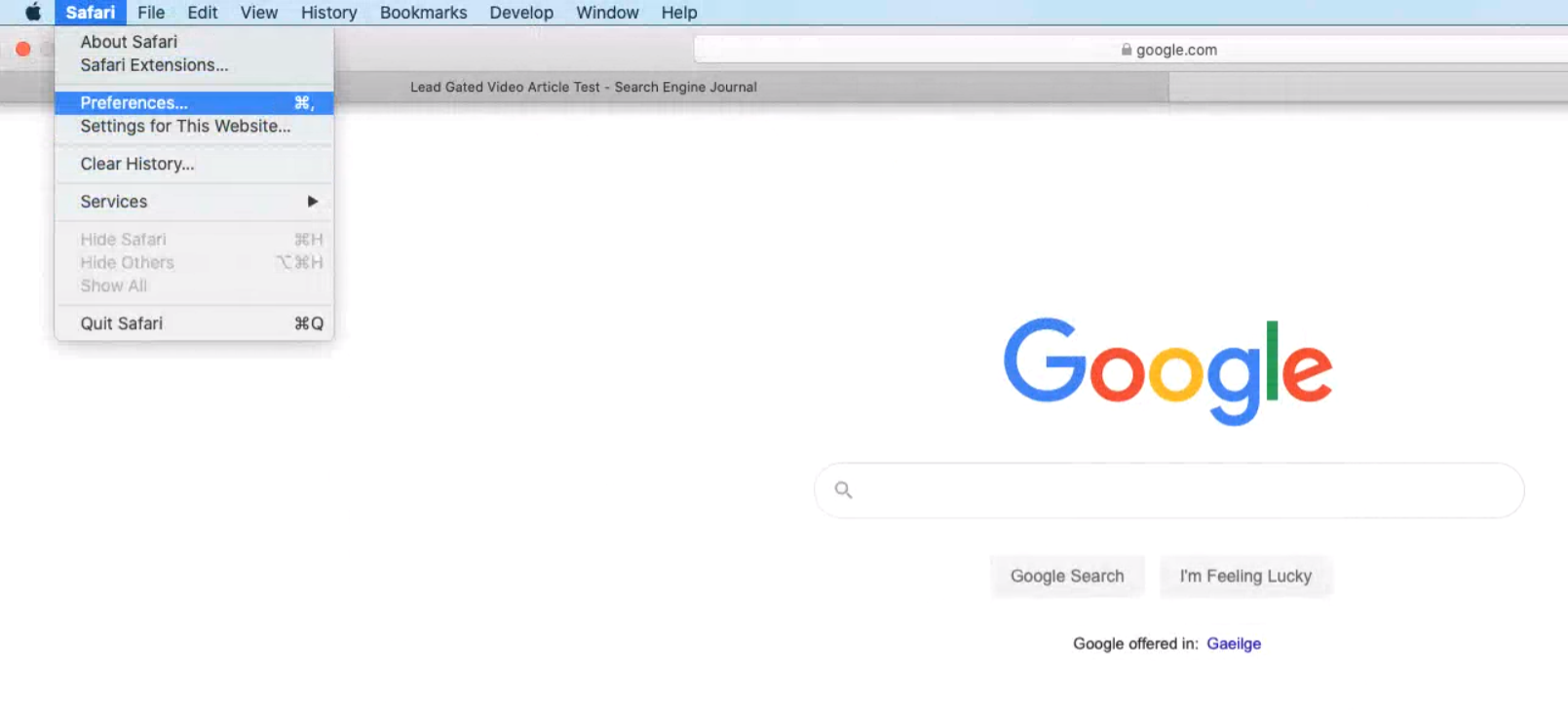
1. Allez dans les préférences
 Capture d'écran de l'auteur, mai 2024
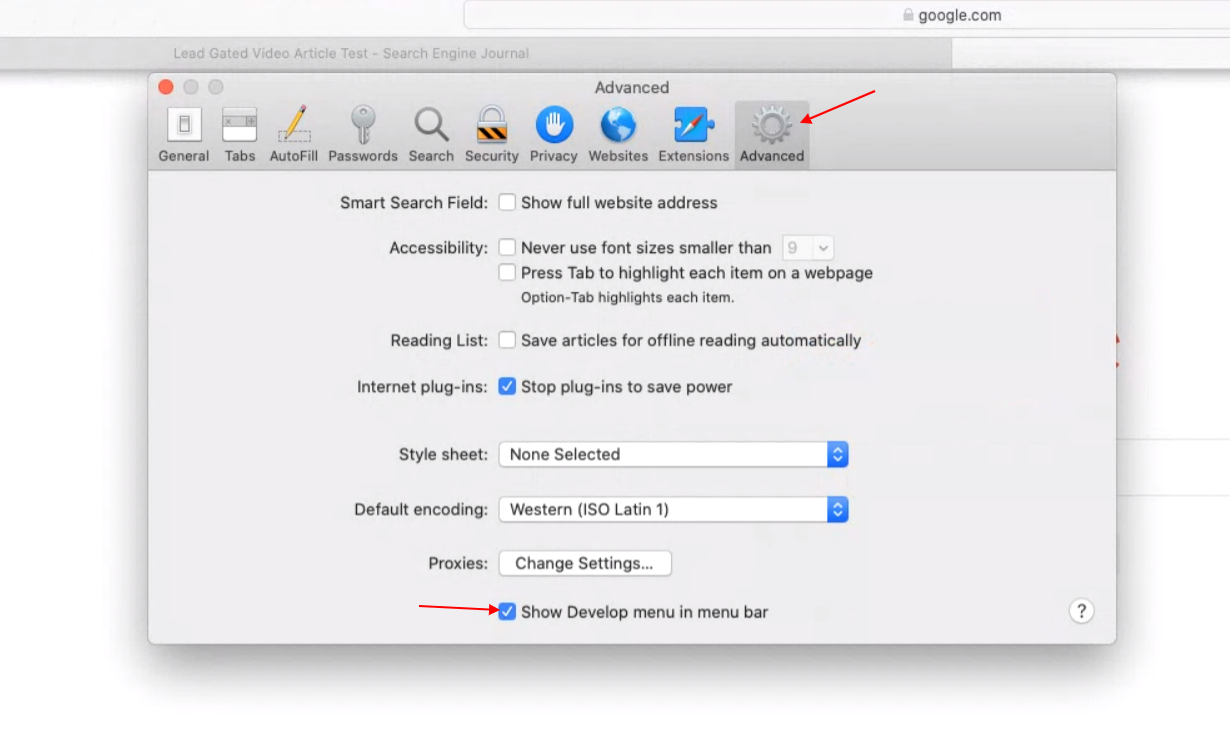
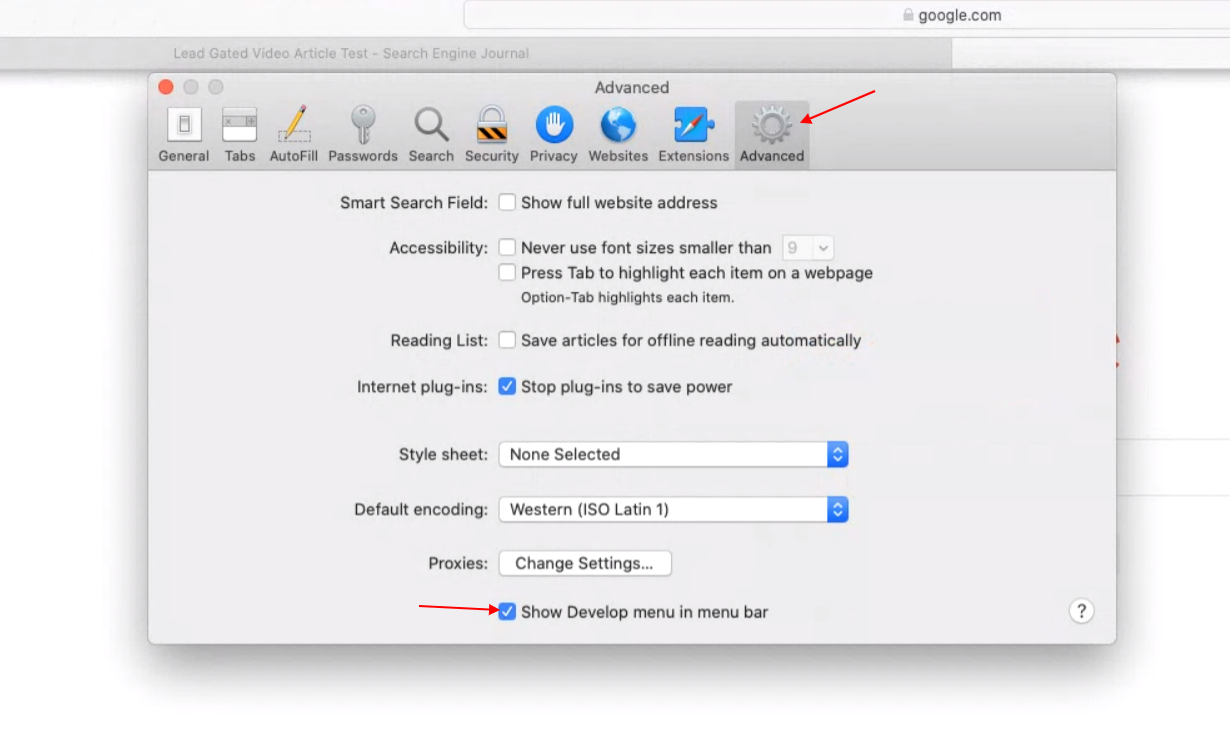
Capture d'écran de l'auteur, mai 2024 2. Activer la barre de menus de développement
Accédez à Avancé et cochez Afficher le menu Développement dans la barre de menus .
 Capture d'écran de l'auteur, mai 2024
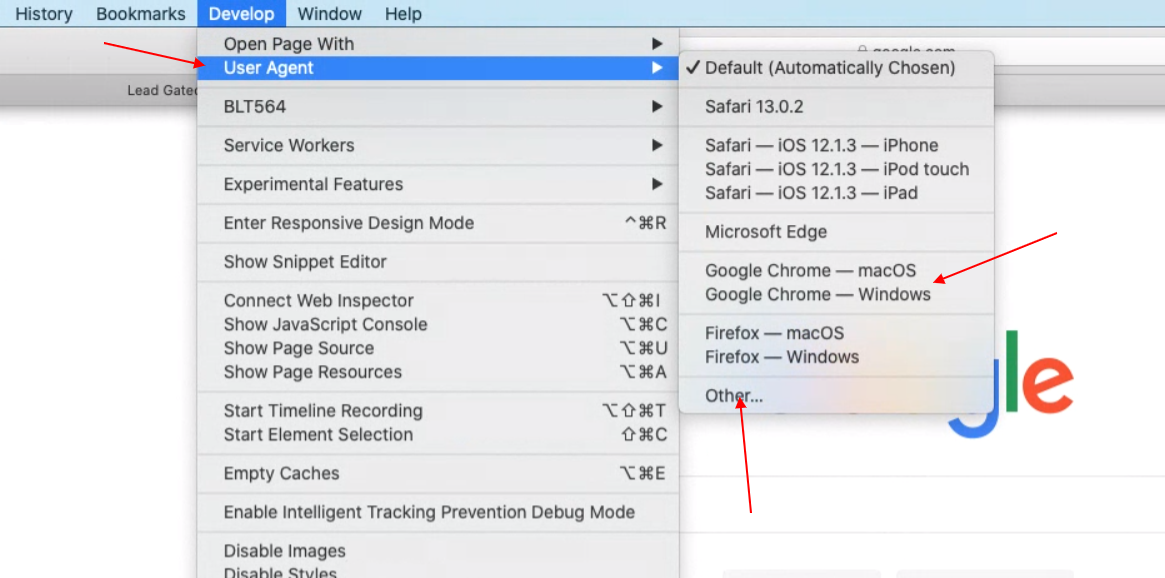
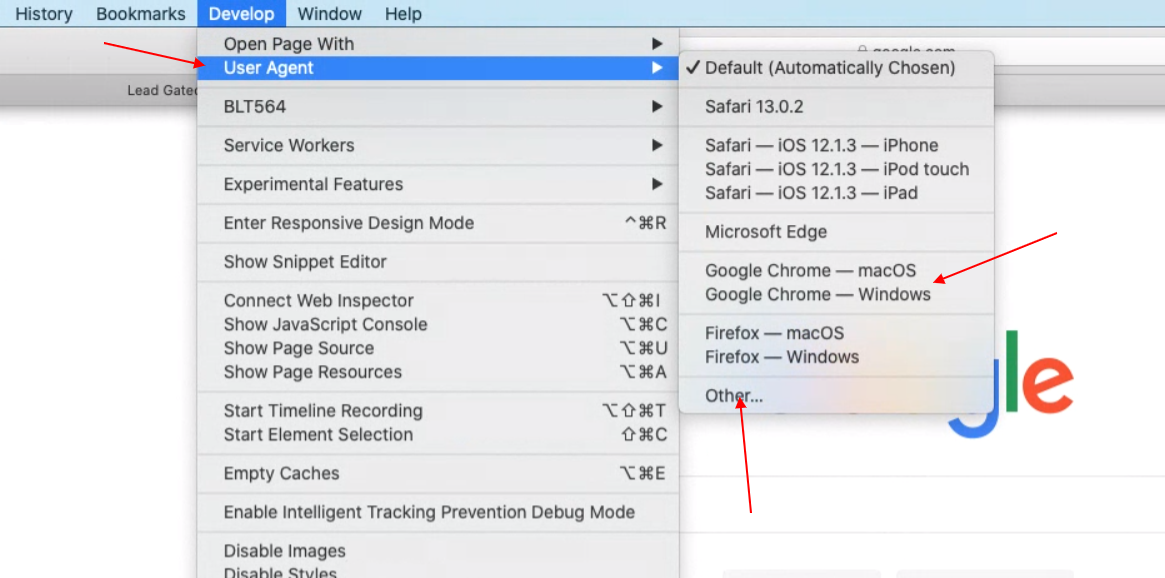
Capture d'écran de l'auteur, mai 2024 3. Accédez à Développer > Agent utilisateur
 Capture d'écran de l'auteur, mai 2024
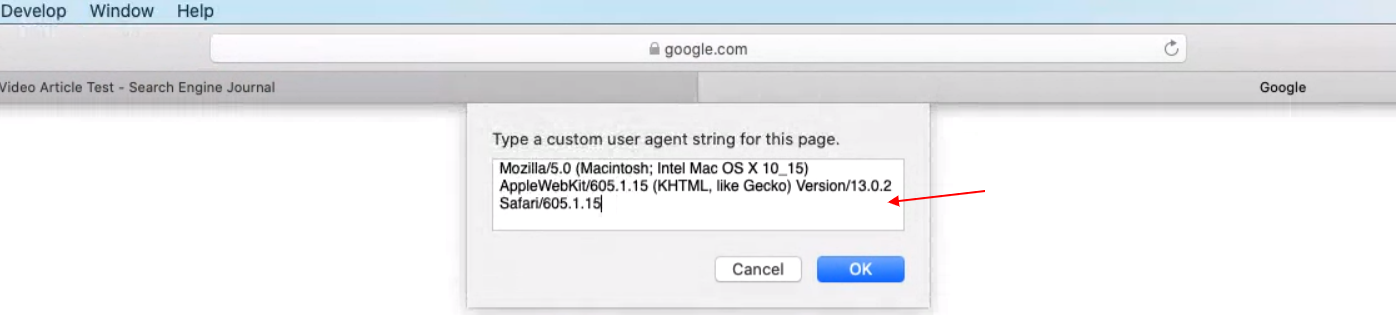
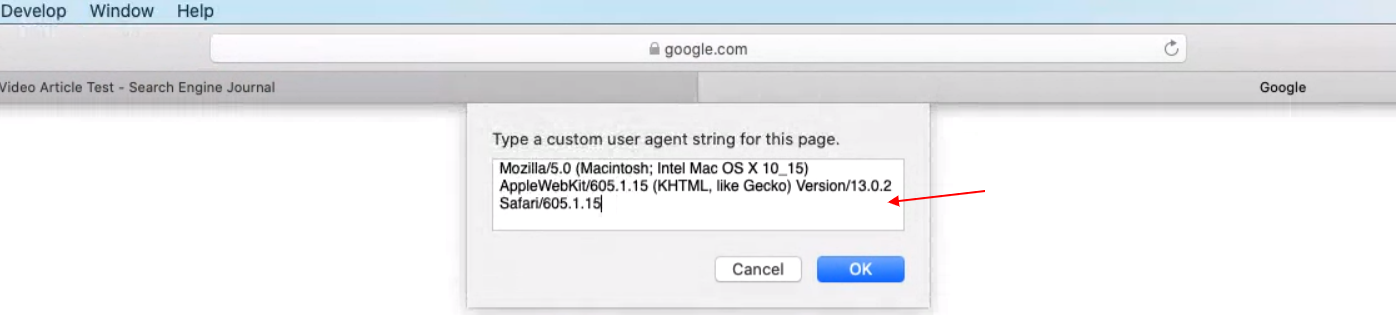
Capture d'écran de l'auteur, mai 2024 Vous pouvez à nouveau sélectionner dans une liste prédéfinie ou saisir une chaîne d'agent utilisateur personnalisée en choisissant « Autre… »

Comment changer d'agent utilisateur dans Firefox
Dans Firefox, il est possible de modifier les agents utilisateurs via les paramètres intégrés du navigateur.
Cependant, il n’est pas aussi convivial que sur Chrome ou Safari.
C'est vraiment pénible d'utiliser la fonctionnalité intégrée du navigateur.
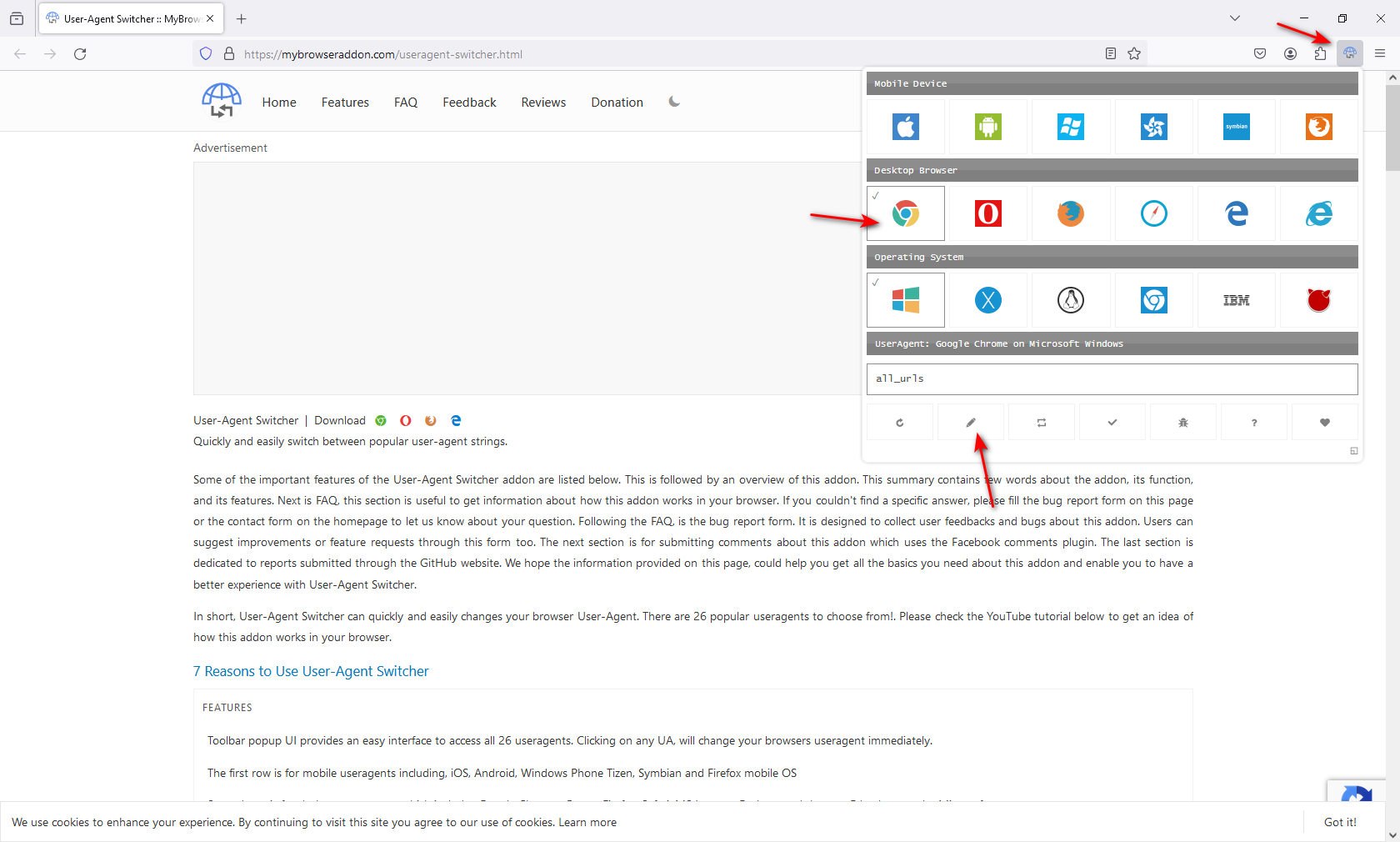
Au lieu de cela, nous utiliserons un module complémentaire Firefox appelé User-Agent Switcher .
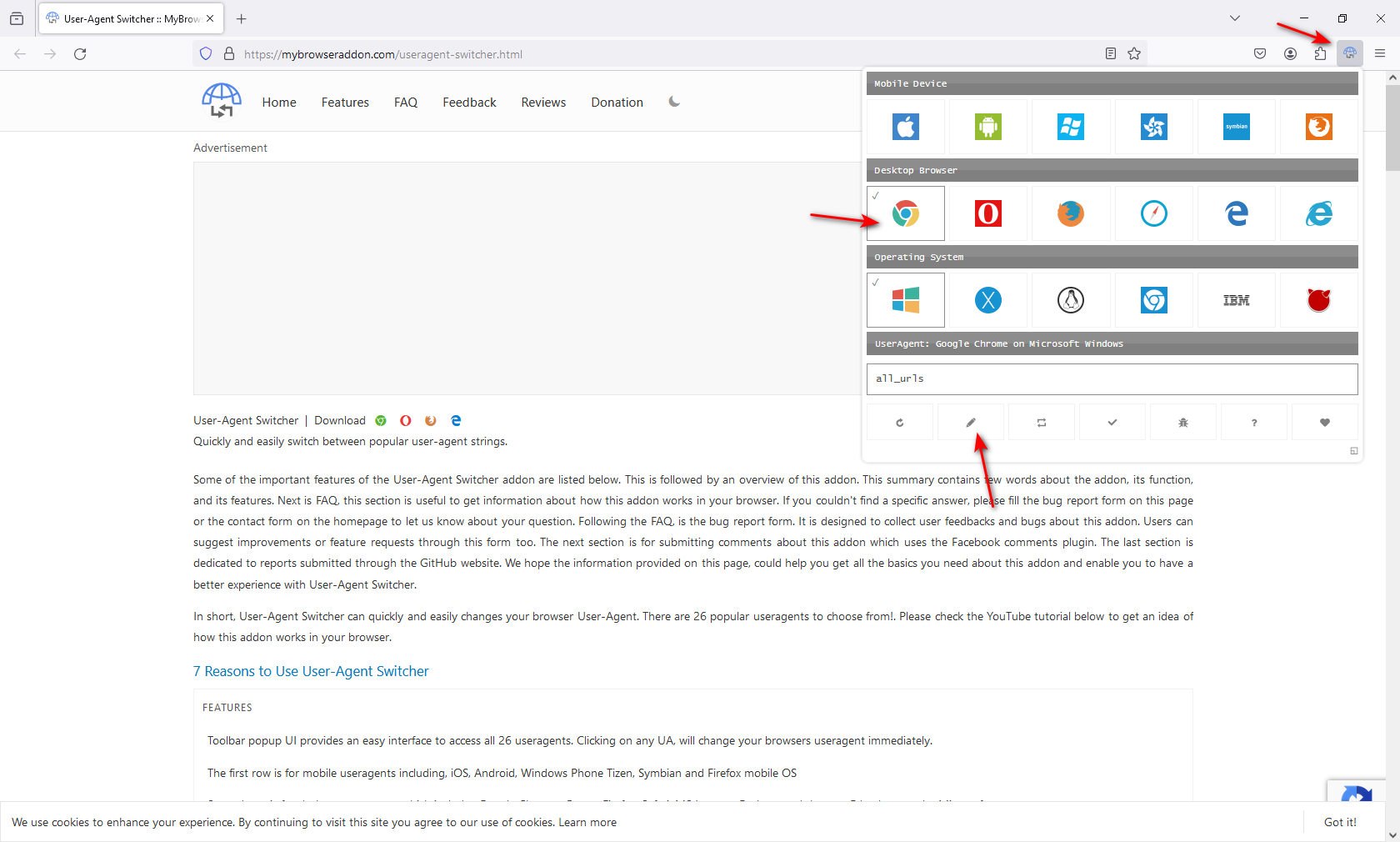
Après avoir installé le module complémentaire, vous verrez une icône dans le coin supérieur droit.
Vous pouvez sélectionner l'un des agents utilisateurs prédéfinis ou saisir un agent utilisateur personnalisé en cliquant sur l'icône en forme de stylo ci-dessous.
 Capture d'écran de l'auteur, mai 2024
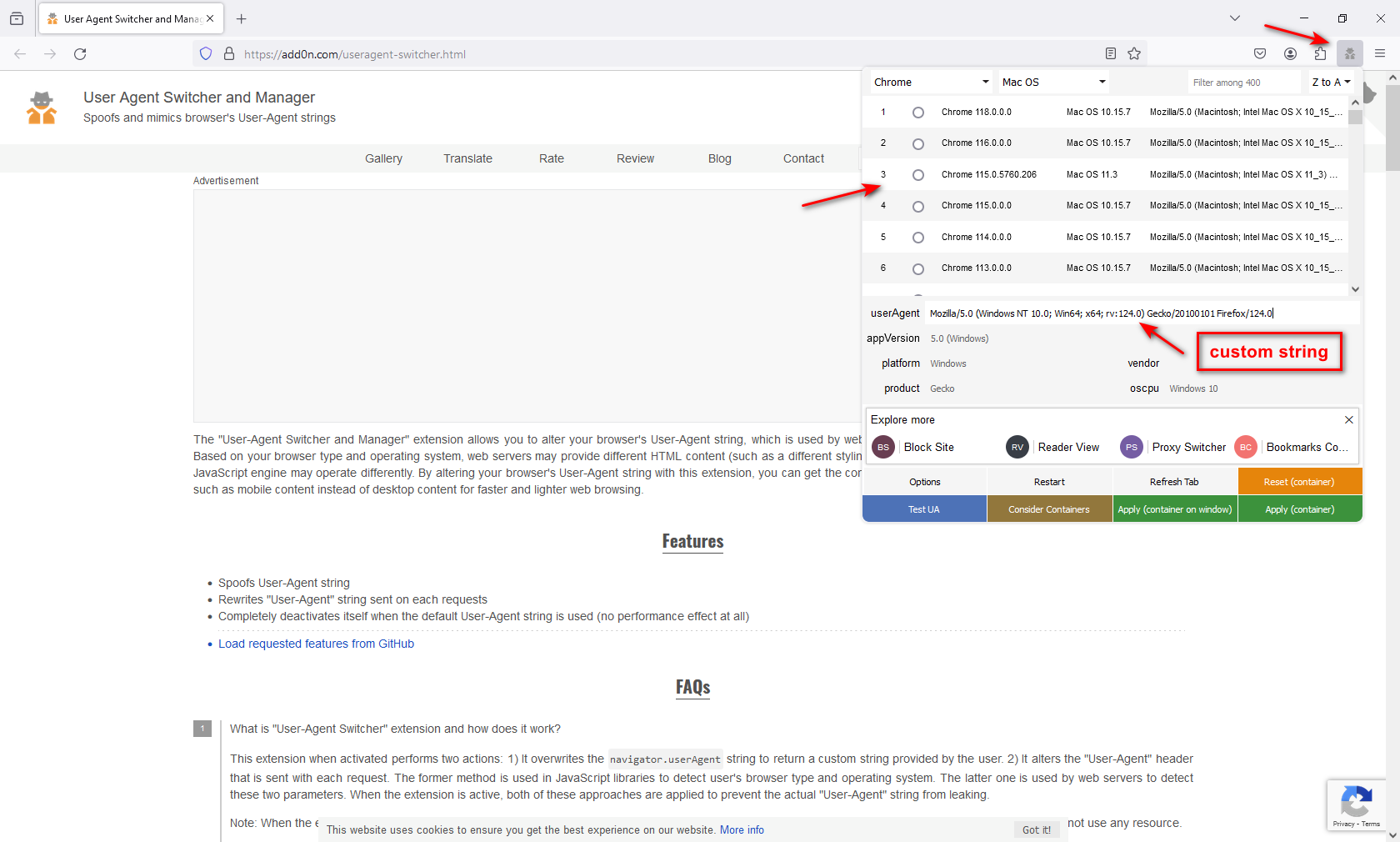
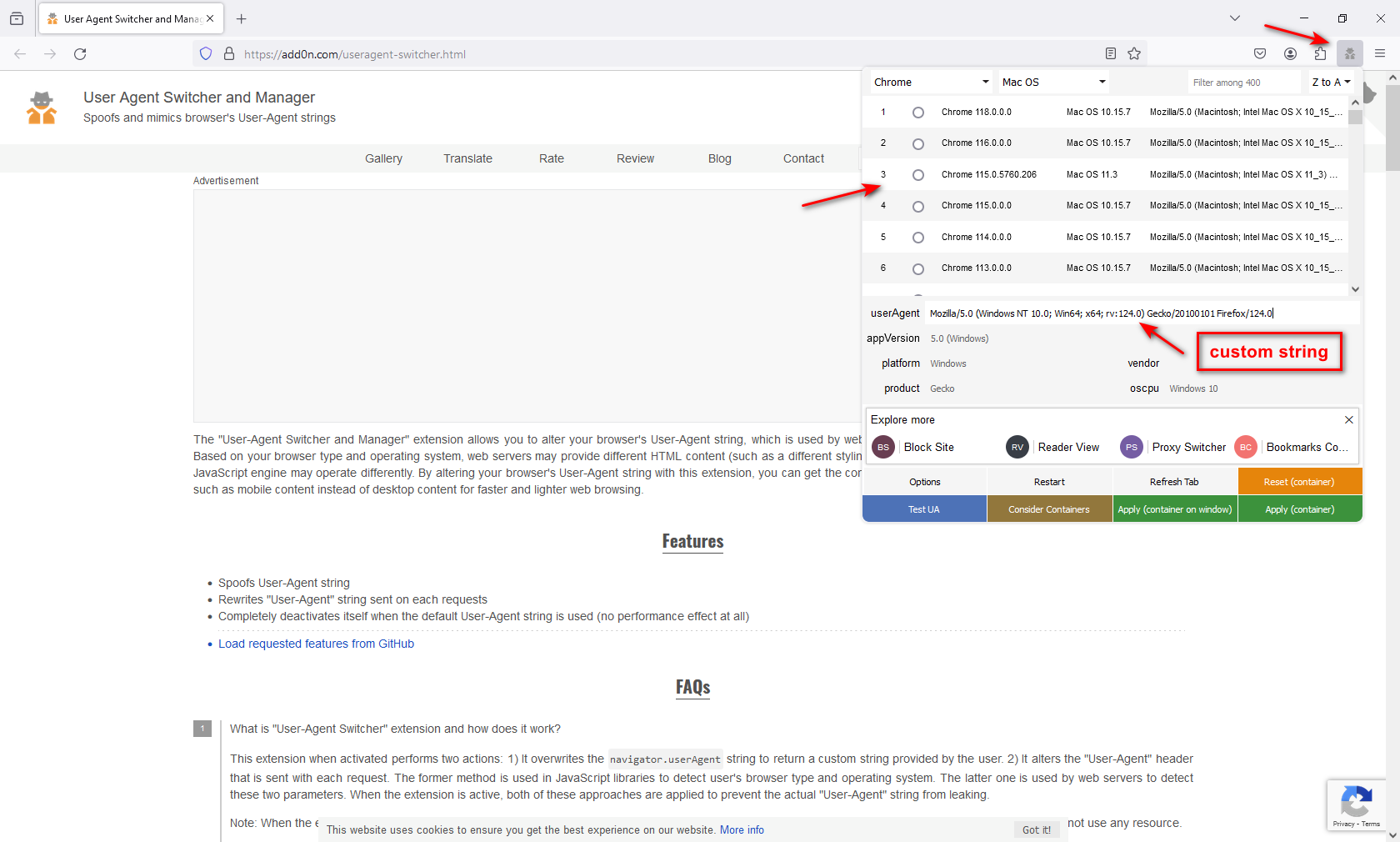
Capture d'écran de l'auteur, mai 2024 Une autre extension que vous pouvez utiliser est User-Agent Switcher and Manager .

Les agents utilisateurs sont faciles à usurper
Les agents utilisateurs sont faciles à usurper et n’importe qui peut utiliser ces astuces simples pour les modifier.
Cette fonctionnalité est utile pour tester des applications Web sur différents appareils, en particulier lorsque le code HTML est différent pour les appareils mobiles ou les tablettes.
Il s'agit d'un moyen rentable de tester des sites Web, car il n'est pas nécessaire de disposer de nombreux appareils physiques pour pouvoir tester.
Cependant, certains problèmes peuvent apparaître sur l'appareil réel, mais pas lors des tests en modifiant l'agent utilisateur et en utilisant un émulateur de navigateur.
Dans ce cas, si vous souhaitez tester sur plusieurs appareils réels, je vous suggère d'utiliser Browserstack , qui offre des opportunités de test sur presque tous les appareils.
Davantage de ressources:
- Une introduction au rendu pour le référencement
- Utilisation de Chrome DevTools pour diagnostiquer les problèmes de site lors d'un audit
- 7 extensions et plugins de navigateur SEO essentiels
Image en vedette : /Shutterstock
Toutes les captures d'écran prises par l'auteur, mai 2024